Google Calendar Dark Mode
Calendar is so bright I can see the floaters in my eyes
This project is discontinued as Google started natively supporting a dark mode!
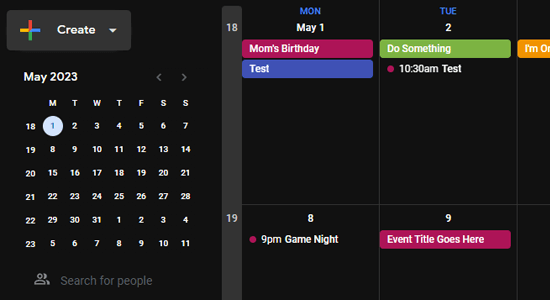
FTGoogleCalDarkMode.user.css is a self-hosted user.css file powered by the Stylus browser extension. This stylesheet adds Dark Mode to Google Calendar.
Installation Steps
- Install the Stylus browser extension for either Chrome or Firefox.
- Click this install button:
Install Stylus Theme - Click "Install Style" in the top left.
Now your Google Calendar should be in a spiffy dark mode UI theme! As I update the stylesheet to account for future updates to the Calendar UI, it will be automatically synced to you.

Changelog
- Themed the Create button drop down menu.
- Themed the Event Time Zone selection modal window.
- Clean up homepage UI discrepancies stemming from class name changes on Google's side.
- Clean up Create/Edit Event screen discrepancies stemming from class name changes on Google's side.
- Override icon colors to be forced into the same color states as the rest of their neighbors.
- Changed box models of various Create/Edit Event screen UI elements to make them all align. This feels like a bug on Google's side with negative margins that may get fixed at some point.
- Themed the Create/Edit Event screen dropdowns and in-form buttons.
- Themed the Calendar view selector (week, month, etc).
- Fixed theming issues with the top left calendar and date picker.
- Themed the collapsable right side panel.
- Edit event title colors.
- First Release Candidate.
- Init core variables and override Google variables.
- Create global color and background-color override statements.
- Automatic update URL hosted by GitHub Pages deployment.
- Let there be darkness!